Khi chúng ta bước vào tháng cuối cùng của năm 2022, rất nhiều ý tưởng và xu hướng thiết kế trang web mới vẫn đang xuất hiện. Quá trình phát triển trong suốt cả năm rất thú vị và dưới đây là xu hướng thiết kế trong tháng 12 này.
Cảm hứng từ trò chơi điện tử
Không gian nơi thực tế và thực tế ảo hợp nhất là phổ biến cho thiết kế trang web. Xu hướng là các yếu tố và chủ đề thiết kế với phong cách trò chơi điện tử trông có tính tương tác, hơi chân thực và nhiều tưởng tượng.
Các trang web này có thể có giao diện và chủ đề khác nhau nhưng có một vài yếu tố chính chung:
- Nhiều animation
- Các yếu tố tương tác, thực tế hoặc cảm nhận
- Chuyển động nhanh đưa người dùng vào cảnh
- “Yếu tố hư ảo” chẳng hạn như hộp sọ dơi trong Trò chơi thần thoại
- Phối màu tối
- Thường thiếu điều hướng truyền thống hoặc lời kêu gọi hành động
- Các yếu tố thiết kế hoặc văn bản hàng đầu để giúp bạn di chuyển qua các tương tác
Mỗi ví dụ này đều có cách tiếp cận tương tự nhưng khác nhau với phong cách thiết kế lấy cảm hứng từ trò chơi điện tử.
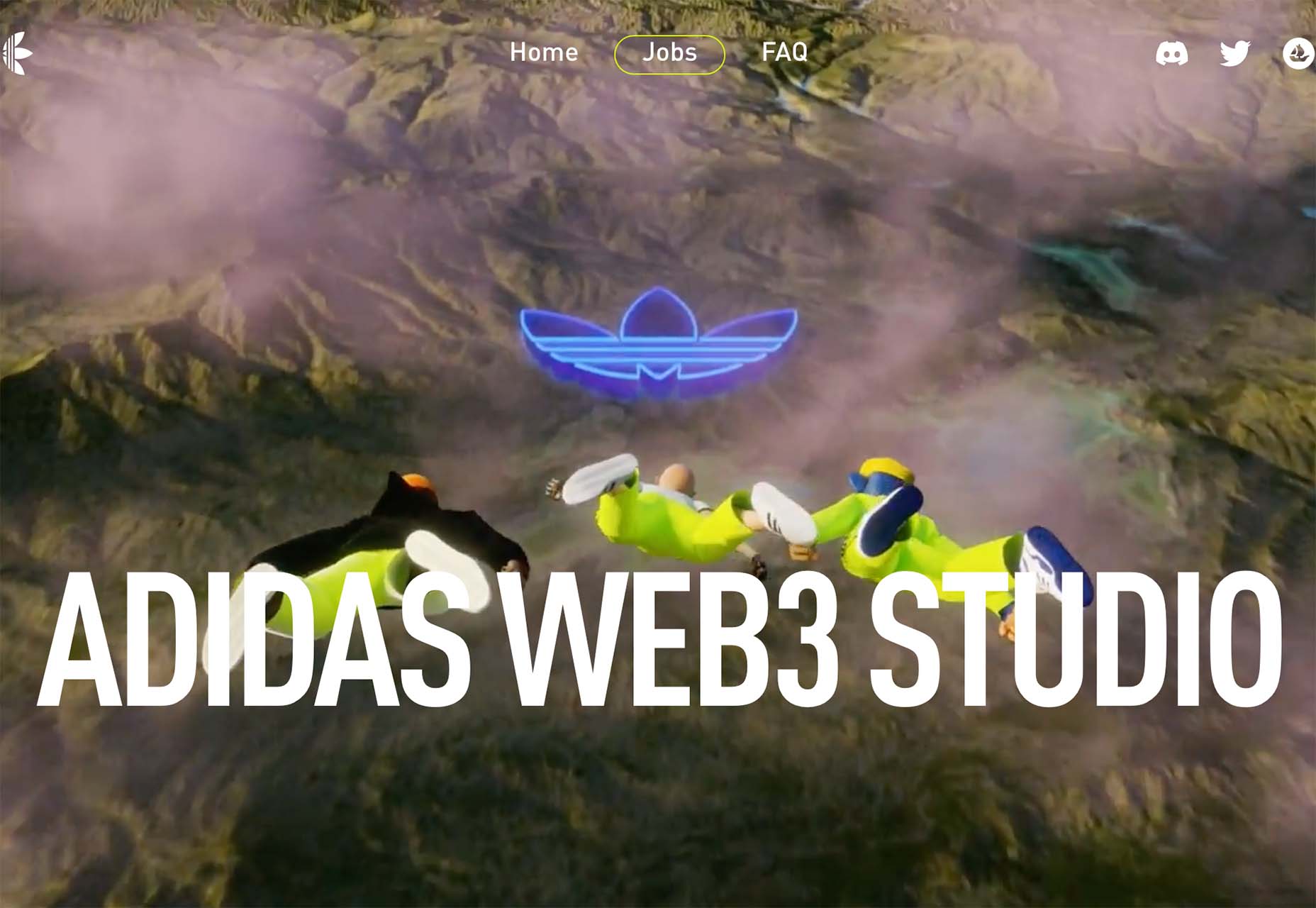
Adidas sử dụng bộ ba người đang bay trong không gian ba chiều để khiến bạn hứng thú với công việc tại automation studio. Điểm nhìn khiến bạn cảm thấy mình là một phần của hành động, nhưng các yếu tố thiết kế truyền thống, chẳng hạn như điều hướng, giúp bạn biết phải làm gì tiếp theo.

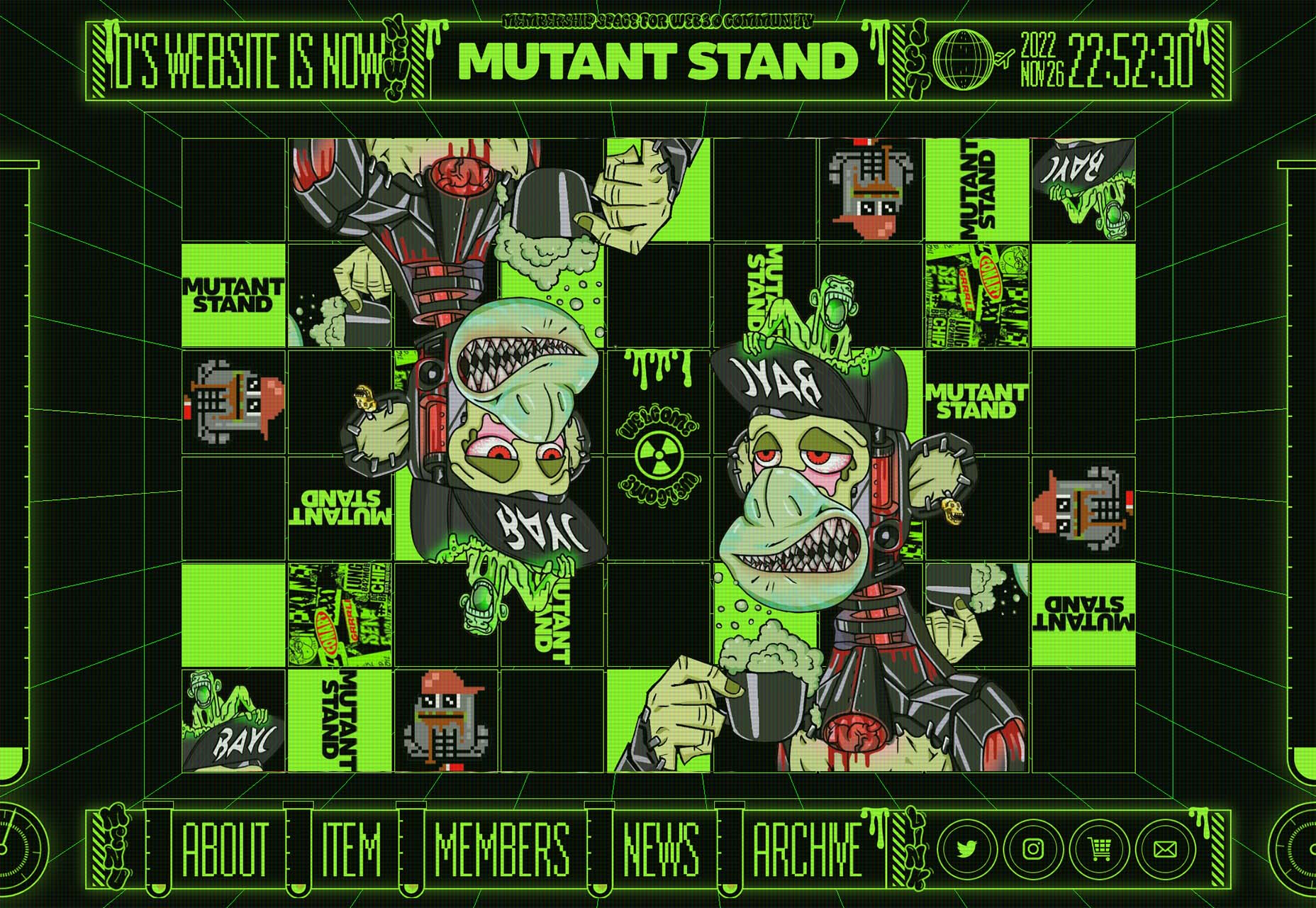
Mutant Stand trông giống như một trò chơi điện tử kiểu cũ và di chuyển giữa màn hình chính với các yếu tố điều hướng để có nhiều trải nghiệm trong trò chơi hơn. Chuyển động tạo ra cảm giác tương tác ngay cả trước khi bạn đi sâu vào thiết kế.

Mythical Games là một thiết kế trang web trò chơi thực tế, vì vậy bạn sẽ mong đợi nguồn cảm hứng từ trò chơi điện tử ở đây. Thật thú vị, trang web này có cách tiếp cận tinh tế nhất, mặc dù các yếu tố thiết kế giả tưởng rất mạnh ở đây.

Kiểu chữ khó
Đôi khi xu hướng thiết kế trang web có thể khó giải thích. Đó là trường hợp của cái này, nơi các nhà thiết kế đang thử nghiệm những kiểu chữ rất khó. Điều khó khăn về văn bản trong các dự án này là khả năng đọc.
Kiểu chữ khó có phần chủ quan nhưng được nhấn mạnh bởi các thiết kế có rất nhiều từ. Thách thức đọc mở rộng sang thiết kế di động, đặc biệt khi các phông chữ này nhỏ hơn và có thể gây ra các vấn đề về khả năng đọc lớn hơn.
Có rất nhiều phong cách khác nhau và sự kết hợp của các kiểu chữ có thể gây ra những thách thức về khả năng đọc. Một số phổ biến nhất cho thiết kế trang web bao gồm:
- Kiểu chữ cô đặc hoặc mỏng
- Kiểu ký tự hoặc nét bất thường
- Serifs hiện đại hoặc dày
- Phong cách thế giới cũ
- Chữ viết hoặc kiểu chữ ẩu
Tuy nhiên, tất cả những điều này phần nào nằm trong mắt của kẻ si tình. Mặc dù tất cả các ví dụ này đều đưa ra một số thách thức về đọc, nhưng các thiết kế vẫn thú vị và có âm thanh trực quan. Việc đưa ra các lựa chọn phông chữ này hay không là lựa chọn cá nhân, nhưng bạn nên chú ý đến cơ sở đối tượng và phân tích trang web của mình để đảm bảo nó phù hợp với bạn.
Đây là nơi bạn có thể thấy rất nhiều xu hướng này bên ngoài thiết kế trang web. Hãy chú ý đến các kiểu chữ được sử dụng cho các chương trình phát sóng World Cup. Các kiểu chữ khó được ghép nối cho tất cả các thành phần văn bản trên màn hình.
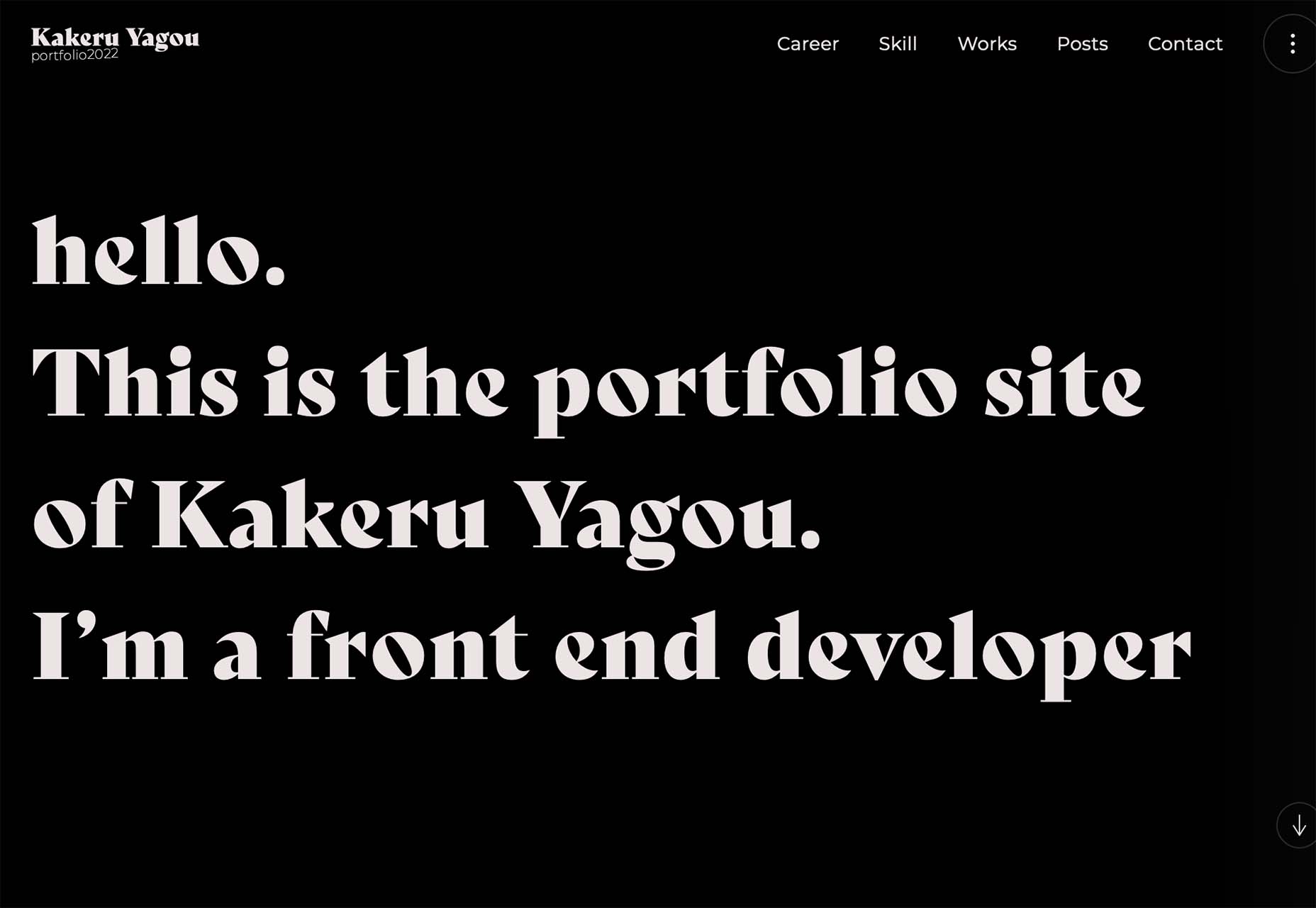
Kakeru Yagou sử dụng một serif hiện đại thú vị với một chút phong cách nghiêng. Là một biểu tượng, kiểu chữ hoạt động khá tốt. Khi có nhiều thứ để đọc thì thử thách bắt đầu xuất hiện.

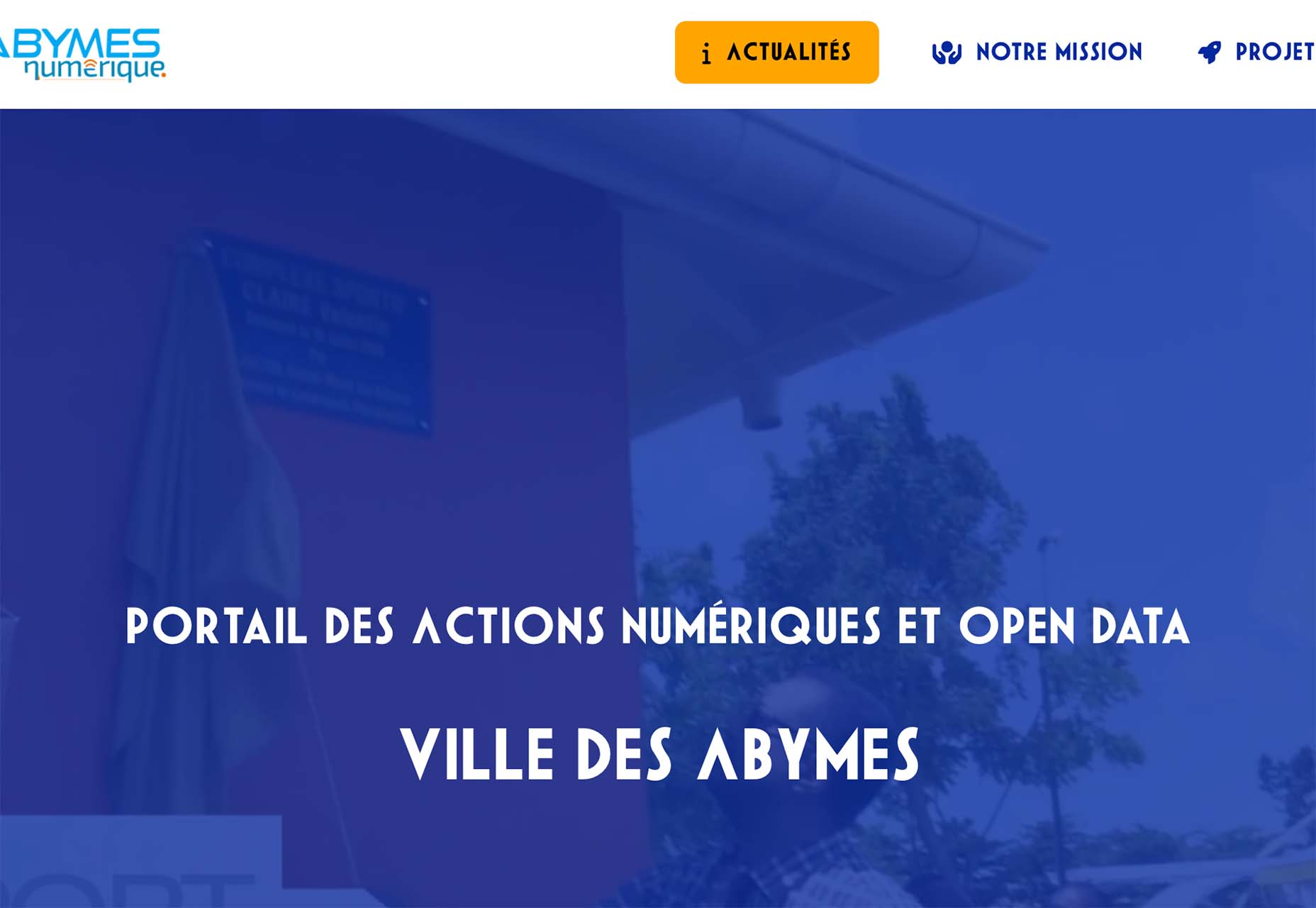
Abymes Numerique sử dụng kiểu chữ cô đọng theo phong cách viết hoa toàn bộ. Một trong hai tùy chọn này có thể tạo ra ít mối quan tâm về khả năng đọc hơn so với khi được ghép nối.

Think Dance sử dụng một kiểu chữ cực kỳ thú vị nhưng khó cho hai từ khóa trên trang web của mình. Họ làm một công việc xuất sắc bằng cách chỉ sử dụng hai từ và ghép nối chúng với các tùy chọn dễ đọc ở mọi nơi khác. Nhưng vẫn cần một phút để suy nghĩ và hiểu các từ, vì vậy bạn có thể tranh luận về hiệu quả của việc lựa chọn phông chữ.

Hình đại diện
Đã phổ biến trên các nền tảng truyền thông xã hội như Snapchat và Facebook, hình đại diện cũng đang có một thời điểm khá quan trọng trong thiết kế trang web. Sự khác biệt lớn là hình đại diện của trang web không chỉ là những cái đầu hoạt ảnh, chúng có thể bao gồm các thiết kế toàn thân và hiệu ứng hoạt ảnh.
Hình đại diện có thể có giao diện cực kỳ cá nhân, chẳng hạn như khi chúng được sử dụng cho các trang web danh mục đầu tư hoặc hướng đến nhân vật nhiều hơn. Cả hai đều là một cách tuyệt vời để sử dụng khuôn mặt và kết hợp một phần yếu tố cá nhân khi bạn không có nhiếp ảnh phù hợp cho công việc hoặc muốn có yếu tố hay thay đổi hơn trong thiết kế.
Simona Nikolova sử dụng hình đại diện quá khổ cho trang danh mục đầu tư của mình. Cô ấy ghép nó với tên của mình để tạo kết nối với người dùng và phong cách này cũng thể hiện sự sáng tạo của cô ấy. Hình đại diện là một cách hay để “thể hiện bản thân” trong danh mục đầu tư mà không lo ngại về quyền riêng tư có thể đi kèm với ảnh thực tế.

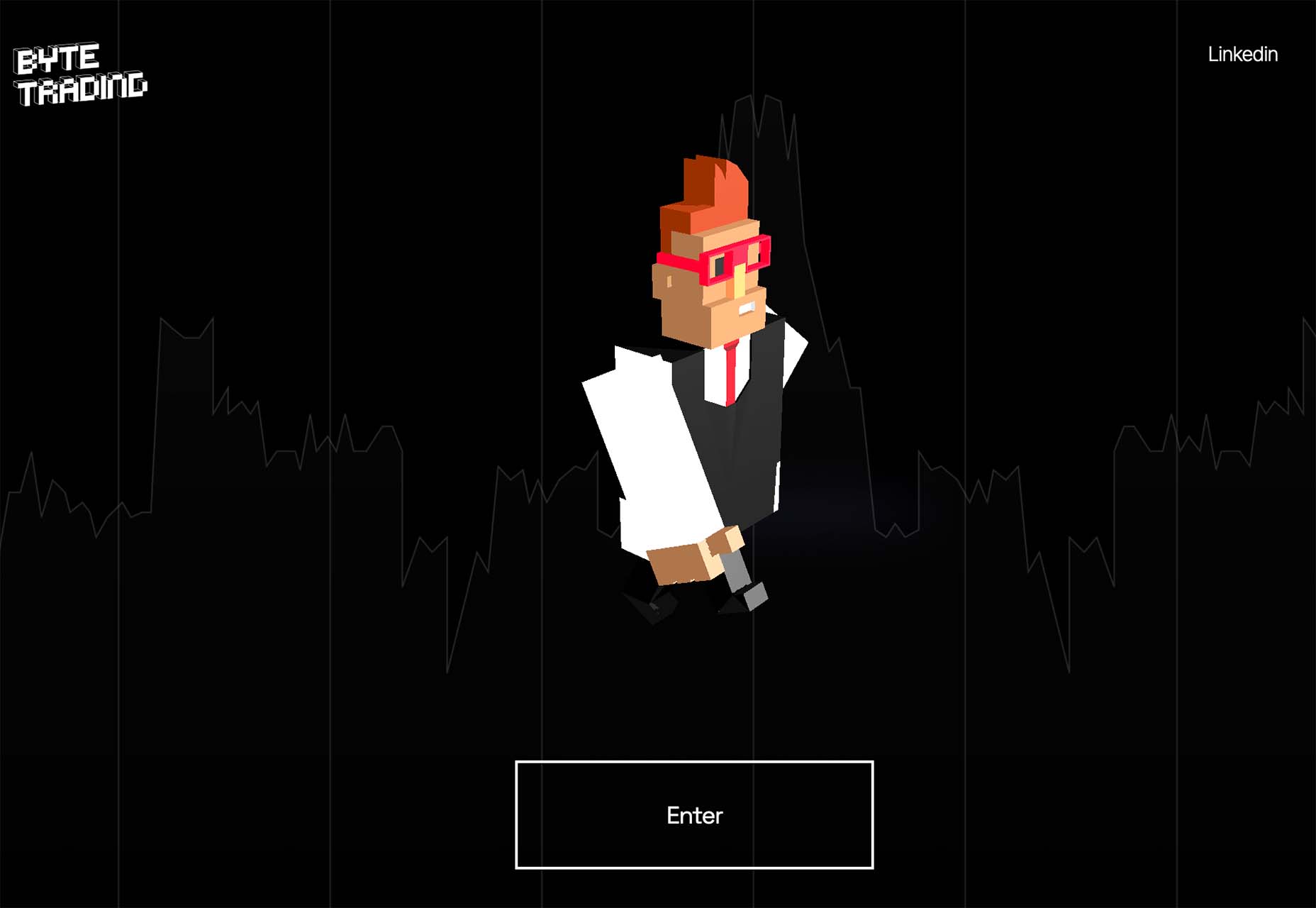
Byte Trading sử dụng hình đại diện “kiểu Lego” để khiến bạn đủ hứng thú để “vào” trang web. Mỗi hình đại diện di chuyển và thay quần áo để bạn sẵn sàng vào trang web của thị trường tiền điện tử. Hình đại diện là một tùy chọn phổ biến cho các trang web tiền điện tử và NFT.

Pomelo Paradigm sử dụng hình đại diện ba chiều để tạo cảnh trên trang web của mình. Những ký tự được tạo này giúp giải thích những gì công ty làm và những tương tác mà mọi người nên có với thiết kế. Chúng có vẻ ngoài rất giống con người và bạn gần như chắc chắn rằng chúng không phải là ảnh chụp thực tế.

Khi chúng ta bước sang một năm mới, xu hướng thiết kế trang web nào khiến bạn hào hứng nhất? Bạn có dự định thử sức với những dự án mới trong năm mới không? Hy vọng rằng những xu hướng này cung cấp cho bạn một số ý tưởng và bắt đầu nguồn cảm hứng đó vào năm 2023.
