Thời gian thay đổi, một số xu hướng mà các nhà thiết kế web đang sử dụng trong các dự án cũng vậy. Từ sự trở lại của hiệu ứng làm mờ (blur) đến các viền khung hình thú vị và hình ảnh, text sang màu neon. Dưới đây là xu hướng thiết kế trong tháng này.
Làm mờ (blur) đã trở lại
Làm mờ như một yếu tố thiết kế đang thu hút một cách đáng kể. Xu hướng thiết kế web này được sử dụng theo nhiều cách khác nhau.
Từ làm mờ trong hình ảnh đến các yếu tố mờ ở hình nền, có một trường hợp sử dụng làm mờ cho hầu hết mọi thứ.
Điều làm cho độ mờ trở thành một yếu tố thiết kế có khả năng sử dụng cao là nó dễ tạo và sử dụng. Làm mờ có thể được tạo bằng Adobe Photoshop hoặc phần mềm tương tự, bằng CSS hoặc là một phần của cách tạo hình ảnh. Nó có thể mềm mại hoặc cứng cáp, có hoặc không có màu, và bất kỳ kích thước hoặc hình dạng nào.
Tính linh hoạt làm cho nó trở thành một lựa chọn phổ biến cho nền và các yếu tố tiền cảnh, như bạn sẽ thấy bên dưới.
Future London Academy sử dụng hiệu ứng mờ theo một cách hơi khác thường với yếu tố mờ ở nền trước làm mờ các cạnh của một số chữ cái quá khổ. Kỹ thuật này được lặp lại trên một số hình ảnh.
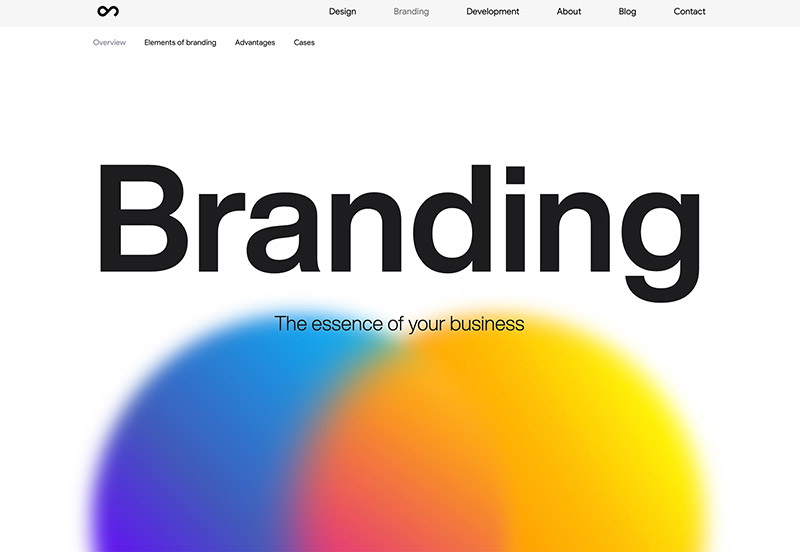
Outcrowd sử dụng tính năng làm mờ trong nền với hoạt ảnh để giúp tạo tiêu điểm trực quan khi bạn cuộn. Các vòng tròn mờ đầy màu sắc sẽ nhỏ hơn và ít bị mờ hơn khi người dùng di chuyển xuống trang để góp phần vào câu chuyện mà người thiết kế đang cố gắng truyền đạt.
Bricklayer Dao sử dụng hiệu ứng nhòe ở hậu cảnh, gần giống như một “vết đen mặt trời” màu đỏ để giúp tạo điểm nhấn ở giữa màn hình. Lưu ý cách làm mờ ở đây không có hình dạng riêng biệt; nó gần như là một đường vuốt dẫn mắt qua và xuống màn hình.
Các cạnh thú vị
Hầu hết các vùng chứa mà bạn thấy hình ảnh và video trực tuyến đều có hình chữ nhật hoặc hình tròn. Các đường thẳng giúp phân tách các yếu tố nội dung với nhau.
Nhưng nhiều nhà thiết kế đang suy nghĩ bên ngoài – theo nghĩa đen – với các cạnh thú vị cho các yếu tố nội dung. (Lưu ý rằng xu hướng thiết kế trang web này khá phức tạp để thực hiện và bạn sẽ thực sự phải suy nghĩ về việc các hình dạng này hoạt động cùng nhau, đặc biệt là khi bạn chuyển từ hướng ngang sang hướng dọc.)
Điểm chung với tất cả các dự án sử dụng các cạnh thú vị này là hình ảnh được đặt phía sau một phần tử không phải là hình dạng mà bạn thường mong đợi. Hầu hết đều bao gồm một số yếu tố của chuyển động, từ hoạt ảnh tải hoặc cuộn đến video. (Bạn nên nhấp qua để xem cách hoạt động của từng ví dụ này.)
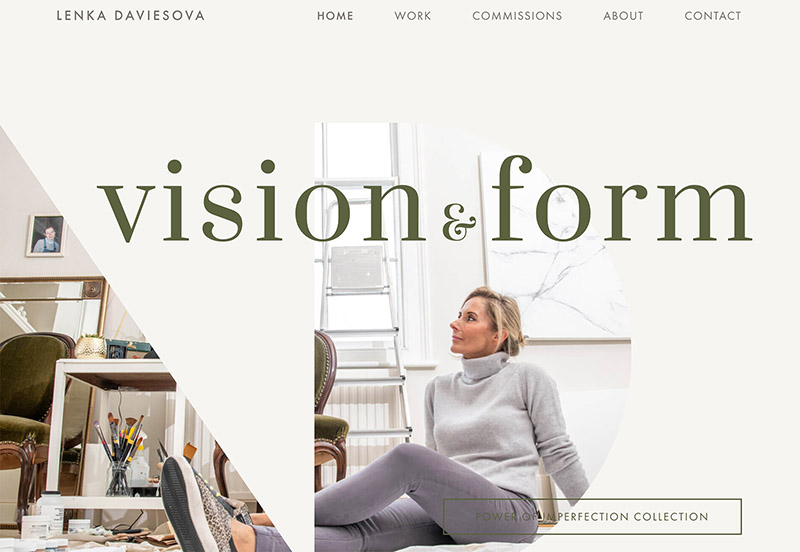
Lenka Daviesova có một hình ảnh đằng sau hai hình cắt ra bao gồm một hoạt ảnh tải đơn giản. Điều làm cho điều này thú vị là bạn không cảm thấy như bị thiếu bất kỳ thứ gì trong các phần của hình ảnh mà bạn không thể nhìn thấy. Bộ não của bạn điền vào chỗ trống cho bạn.
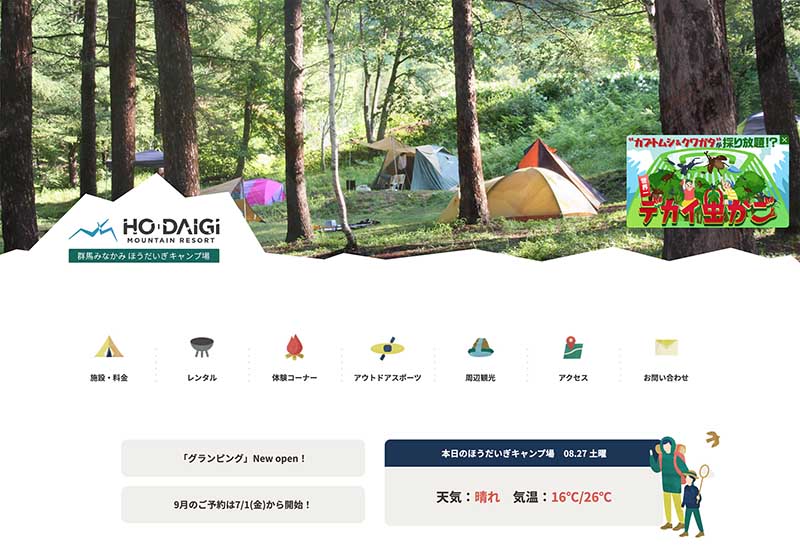
Ho Daigi Mountain Resort có những hình ảnh chuyển động đằng sau yếu tố tiền cảnh là hình dạng của một ngọn núi. Hình dạng này giúp cung cấp thông tin về vị trí và là một cách thông minh để gắn logo vào phần dưới. Cạnh núi được thực hiện qua mỗi cuộn trên thiết kế trang chủ.
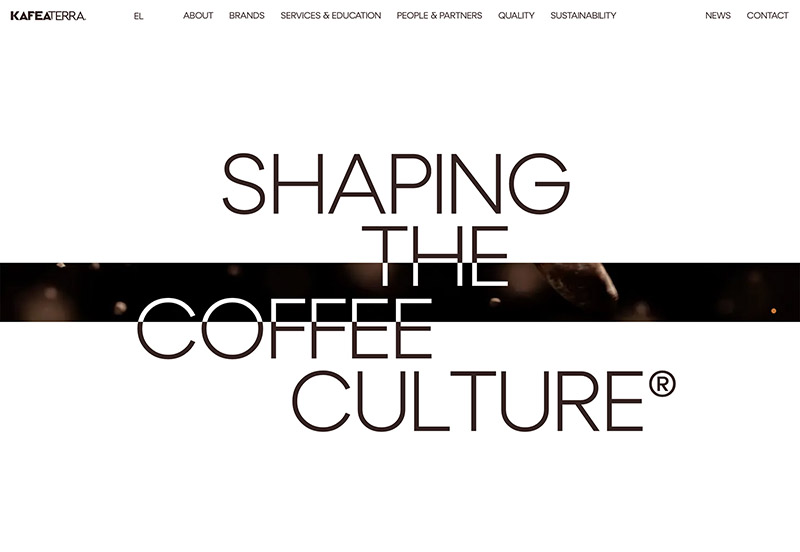
Kafeaterra sử dụng các cạnh thú vị theo một cách hoàn toàn khác. Mặc dù hình dạng là một hình chữ nhật thông thường, nhưng nó rất ấn tượng và các phần tử văn bản lấn vào không gian. Thật bất ngờ khi sự chồng chéo của các yếu tố không có không gian thực của riêng chúng, lại tạo ra một giai điệu rất cụ thể cho nội dung.
Màu vàng neon
Một trong những lựa chọn màu khó nhất để khắc họa trên màn hình đang là xu hướng – màu vàng neon.
Neon truyền thống rất khó vì chúng có thể tạo ra những thách thức về thị giác và độ tương phản và không phải lúc nào cũng trông như ý muốn do cài đặt của người dùng. Tuy nhiên, màu vàng neon đang hiển thị ở khắp mọi nơi ngay bây giờ với nền đen hoặc tối. (Có thể vì sự phổ biến của chế độ tối.)
Điểm chung của hầu hết các thiết kế theo xu hướng này là màu vàng là điểm nhấn và phần lớn không được sử dụng rộng rãi. Quá nhiều đèn neon có thể khó đọc hoặc gây mỏi mắt.
Dường như cũng có một sự rung cảm nhất quán với những dự án có cảm giác hơi nam tính và nghiêm khắc này.
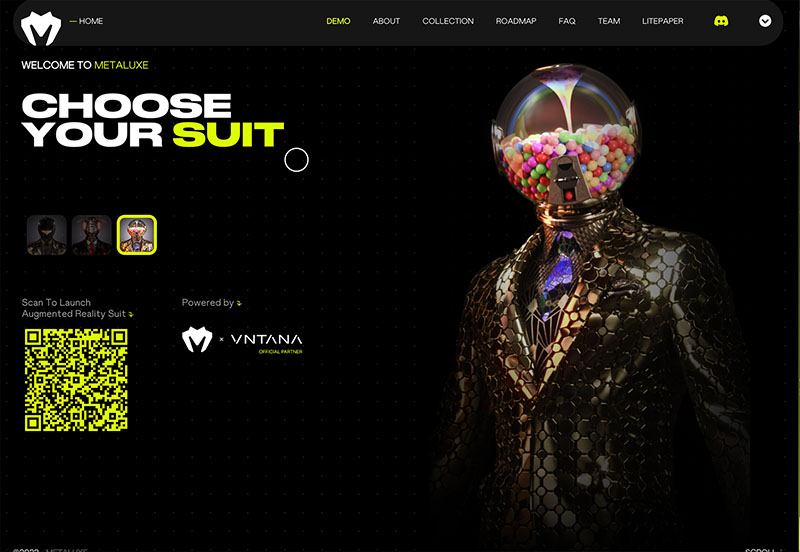
Metaluxe sử dụng màu vàng neon cho các điểm nhấn văn bản và một mã QR khổng lồ trên trang chủ. Màu sắc được thiết kế để giúp bạn di chuyển qua nội dung một cách dễ dàng từ trên xuống dưới đến lời kêu gọi hành động.
Robbert Lokhorst sử dụng màu vàng neon – thực sự là hai sắc thái ở đây – trong biểu trưng, làm điểm nhấn cho nút và cho các từ khóa trong khu vực toàn văn bản. Lưu ý rằng màu sắc của biểu trưng và nút có màu vàng hơn văn bản chính.
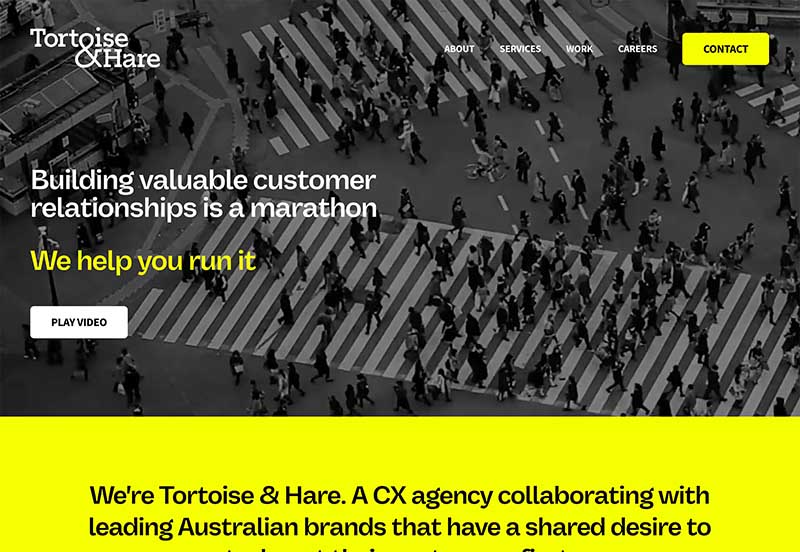
Tortoise & Hare CX Agency sử dụng màu vàng neon trên cuộn video đen trắng làm điểm nhấn cho văn bản và nút. Mặc dù đây có thể là một sự kết hợp phức tạp, nhưng việc phủ thêm bóng trên video sẽ giúp tạo ra đủ độ tương phản để tất cả kết hợp lại với nhau. Nói chung, không nên sử dụng màu vàng neon trên màu trắng hoặc màu sáng vì không có đủ độ tương phản để đọc nó. Tuy nhiên, ở đây, họ đã làm rất tốt việc kéo các mảnh lại với nhau.
Kết luận
Một trong những điều thú vị về bộ sưu tập xu hướng này là chúng ta đang thấy những sự lặp lại mới của những thứ đã phổ biến trong quá khứ không xa. Làm mờ là một xu hướng chính chỉ vài năm trước đây và dường như đang bùng phát trở lại. Neon dường như lặp lại khá thường xuyên.
Nếu không có gì khác, những xu hướng “tái chế” này là một lời nhắc nhở tốt để tạo ra tác phẩm tốt để bạn có thể tìm ra một số ý tưởng cho mình.