Màu sắc và độ sâu là những chủ đề chính trong tháng này khi chúng ta xem xét xu hướng thiết kế đang diễn ra trên các website. Màu đỏ là màu chính được lựa chọn và bạn có thể nhìn thấy nó ở hầu hết mọi nơi. Không chỉ dùng màu đỏ để nhấn mà còn được sử dụng trong nền background. Ngoài ra, các yếu tố 3D và độ sâu trường ảnh đang tạo ra những ấn tượng đáng kể.
Đây là xu hướng thiết kế website trong tháng này.
Nền đỏ
Màu đỏ là màu của quyền lực, niềm đam mê và sự chú ý, nhưng màu đỏ không phải là lựa chọn phổ biến cho hình nền trang web. Tuy nhiên, xu hướng hiện nay xuất hiện màu đỏ làm màu nền và đã có tác động nổi bật.
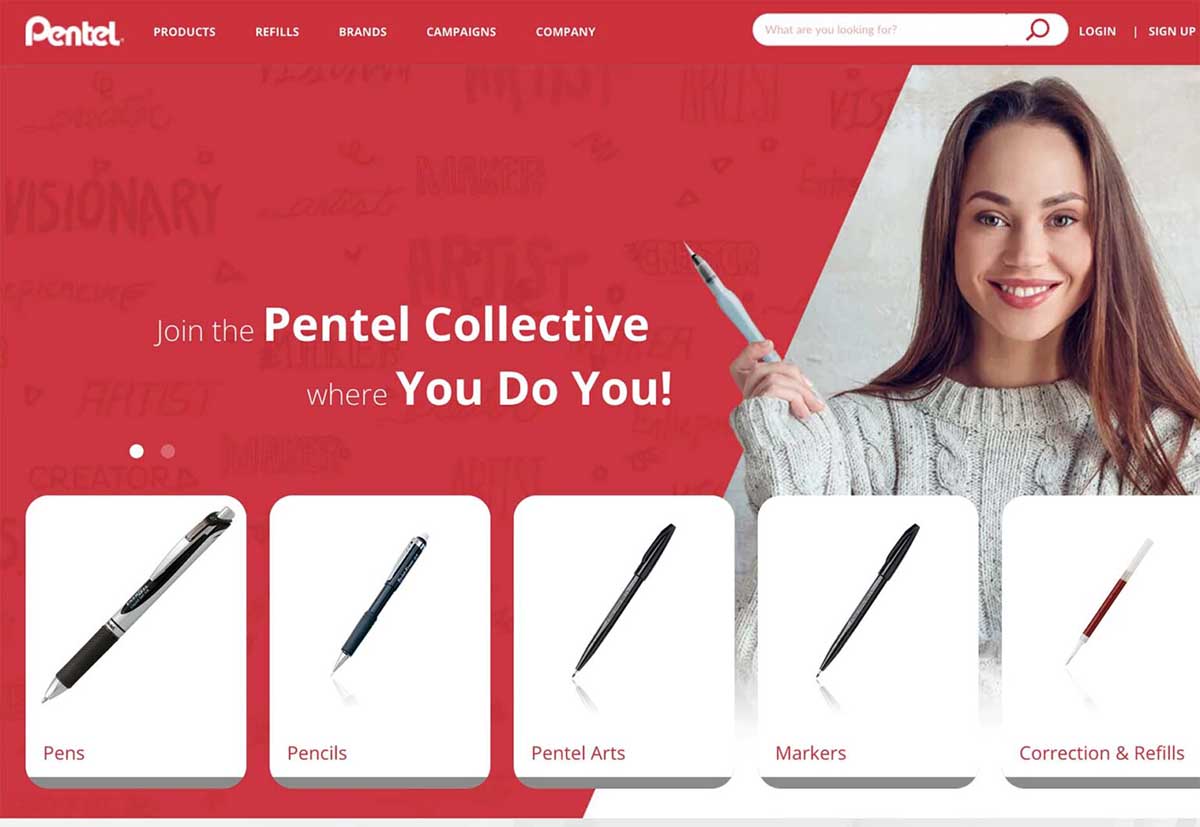
Trong các dự án dưới đây, màu đỏ là công cụ đắc lực giúp truyền tải thông điệp của thiết kế website. Màu sắc đòi hỏi bạn phải tương tác với thiết kế để xem điều gì đang xảy ra và nội dung trong đó, và trong trường hợp của Pentel, đó là một phần của màu thương hiệu.
Arze sử dụng nền màu đỏ đậm với một mảng màu tương phản nhỏ hơn để hiển thị các mục trên trang web. Đó là một sự lựa chọn thú vị và khá táo bạo. Nền đỏ cũng xuyên suốt cuộn trang. Đây là cách sử dụng màu sắc nổi bật nhưng vẫn tạo được điểm nhấn và giúp hiển thị sản phẩm nhờ có nhiều độ tương phản.
Russia Invaded Ukraine là sự sử dụng hoàn hảo màu đỏ như một màu gợi cảm giác say mê với nội dung giải thích xung đột. Màu đỏ có thể là một màu tích điện. Đó chính xác là mục đích của nhà thiết kế.
Pentel sử dụng nền màu đỏ nhẹ nhàng hơn một chút so với các ví dụ trước. Ở đây, màu đỏ là màu thương hiệu và chúng sử dụng nền để giúp thu hút sự chú ý đến các mục và yếu tố trên trang web. Màu đỏ cũng nằm bên dưới cuộn để giữ cho chủ đề chuyển động.
Biểu tượng và đồ họa 3D
Các yếu tố ba chiều dường như tiếp tục cuốn hút và trôi chảy với các nhà thiết kế. Chúng tôi thấy rất nhiều 3D trong các dự án, và sau đó nó dường như biến mất một lần nữa. Có vẻ như chúng tôi chưa thực sự tìm ra cách sử dụng nó tốt hoặc theo cách phù hợp với nội dung của các thiết kế khác nhau.
Phải thừa nhận rằng các biểu tượng, đồ họa và hình minh họa 3D có thể khó tạo và sử dụng. Thường thì chúng trông hơi nhạt và không phù hợp với tất cả các loại nội dung. Do đó, họ không quen với điều đó thường xuyên.
Mỗi dự án này có một cách tiếp cận khác nhau:
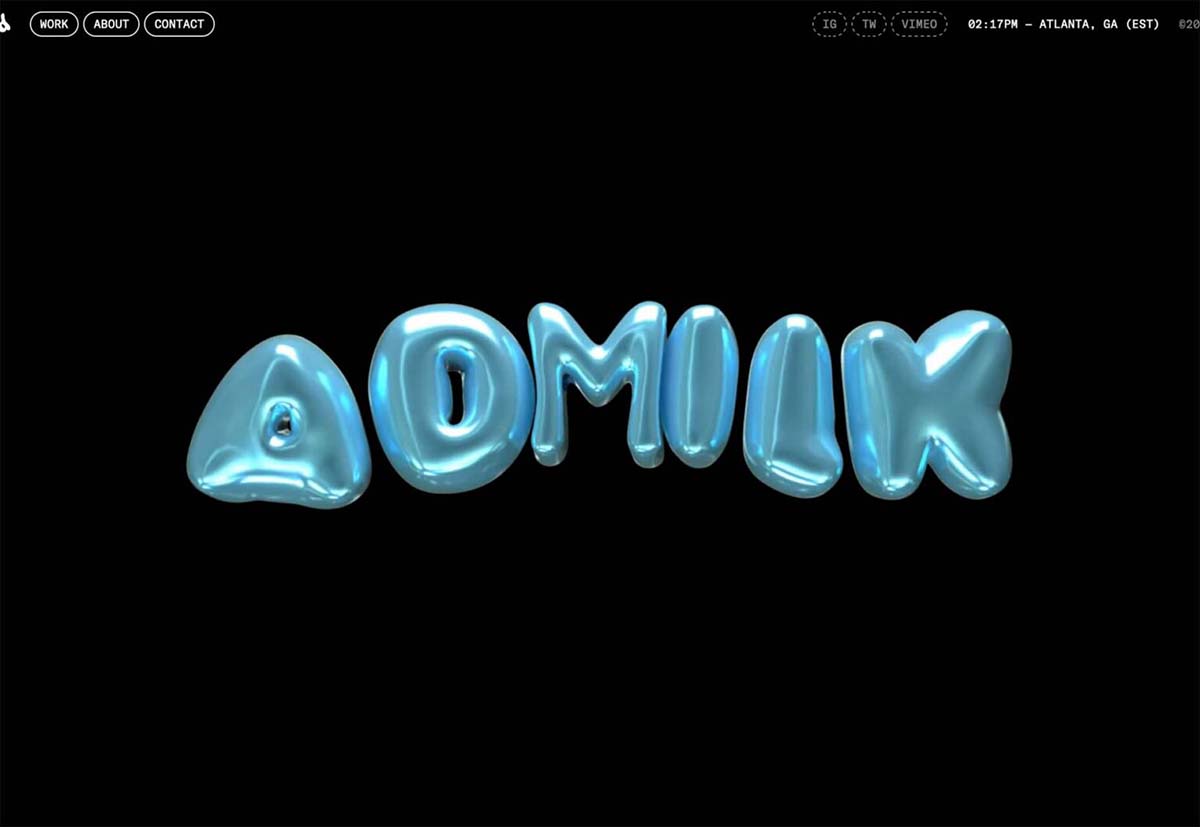
Admilk đi vào tất cả với một loạt các hình ảnh động 3D có tên thương hiệu. Chúng vui nhộn, nhẹ nhàng và một chút bất ngờ. Đồ họa bao gồm các đối tượng giống như bóng bay, sữa và ngũ cốc, và cỏ với hoa. (Nhấp qua để xem từng cái.)
Refokus sử dụng các đối tượng ba chiều di chuyển trên cuộn để tạo dòng chảy có hướng và tạo hứng thú cho thị giác trong một không gian nơi không có nhiều thứ khác về mặt nghệ thuật. Các đối tượng gắn bó với thẩm mỹ trên cuộn và tạo ra một yếu tố thú vị đưa bạn qua thiết kế mà không làm bạn choáng ngợp bằng các thủ thuật.
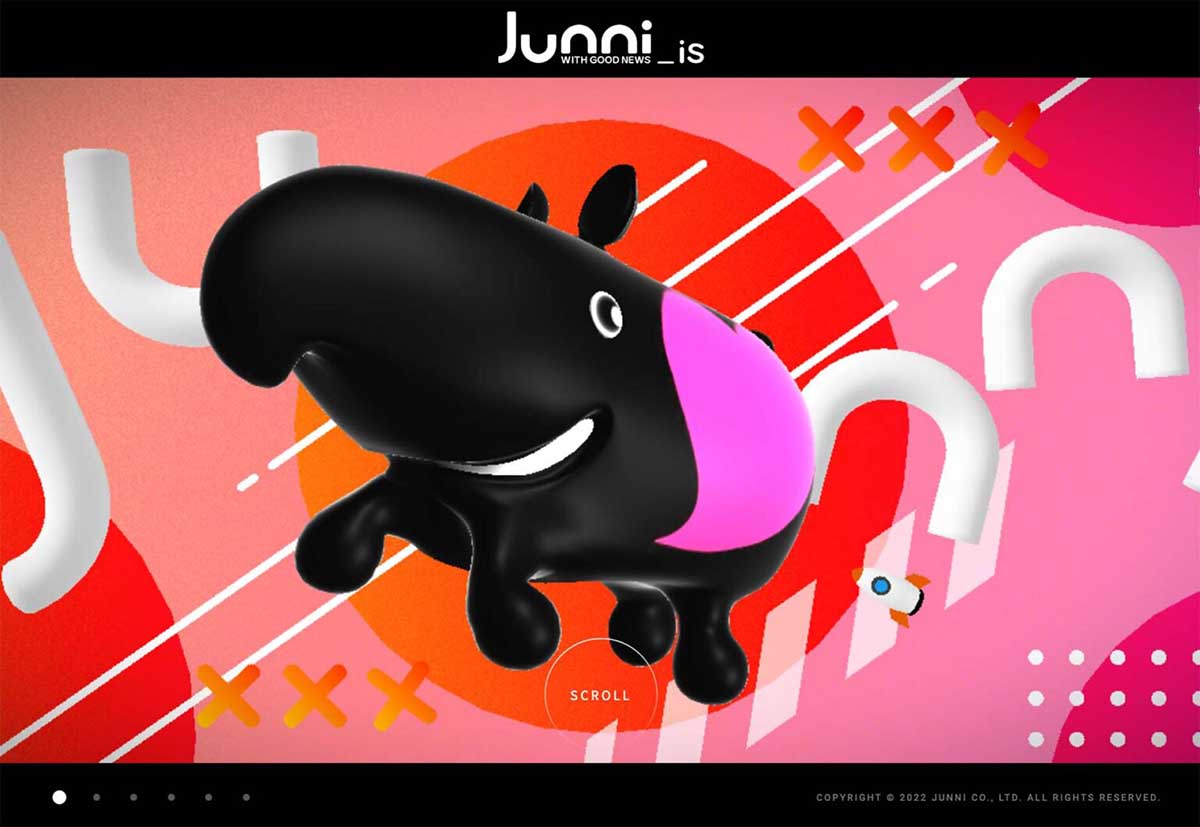
Junni là một trong những thiết kế trang web sử dụng 3D. Phong cách đồ họa bong bóng minh họa này đang bắt đầu trở thành xu hướng 3D. Đây là một phong cách ngày càng được sử dụng nhiều hơn với các biểu tượng và thậm chí cả biểu tượng cảm xúc. Cho bạn một cảm giác nhẹ nhàng, và hình ảnh động gần như làm cho nó có vẻ hơi trẻ con.
Độ sâu tiêu cự dài
Đã một thời gian dài kể từ khi xu hướng nhiếp ảnh hoặc quay phim thực sự tạo nên xu hướng này, nhưng có rất nhiều trường hợp về phong cách hình ảnh / video này trong các dự án mà bạn không thể bỏ qua. Độ sâu tiêu cự dài hầu như ở khắp mọi nơi, từ các trang web du lịch, kiến trúc đến thương mại điện tử.
Độ sâu tiêu cự hoặc độ sâu trường ảnh dài cho phép hình ảnh hiển thị nhiều không gian trong hình ảnh một cách sắc nét và có thể xem được. Độ sâu trường ảnh, trong thuật ngữ nhiếp ảnh, là khoảng cách giữa các đối tượng gần nhất và xa nhất trong một hình ảnh có độ sắc nét chấp nhận được.
Trong xu hướng này, mỗi trang web đều có hình ảnh mạnh mẽ với nhiều độ sâu trường ảnh. Hình ảnh có thể tĩnh hoặc chuyển động, và hình ảnh là thứ thực sự thu hút bạn vào thiết kế.
Điều tuyệt vời về xu hướng này là bạn có thể nhìn thấy rất nhiều cảnh và thậm chí cảm thấy như bạn là một phần của nó. Đó là một khái niệm hình ảnh hấp dẫn có thể hoạt động cho nhiều mục đích khác nhau.
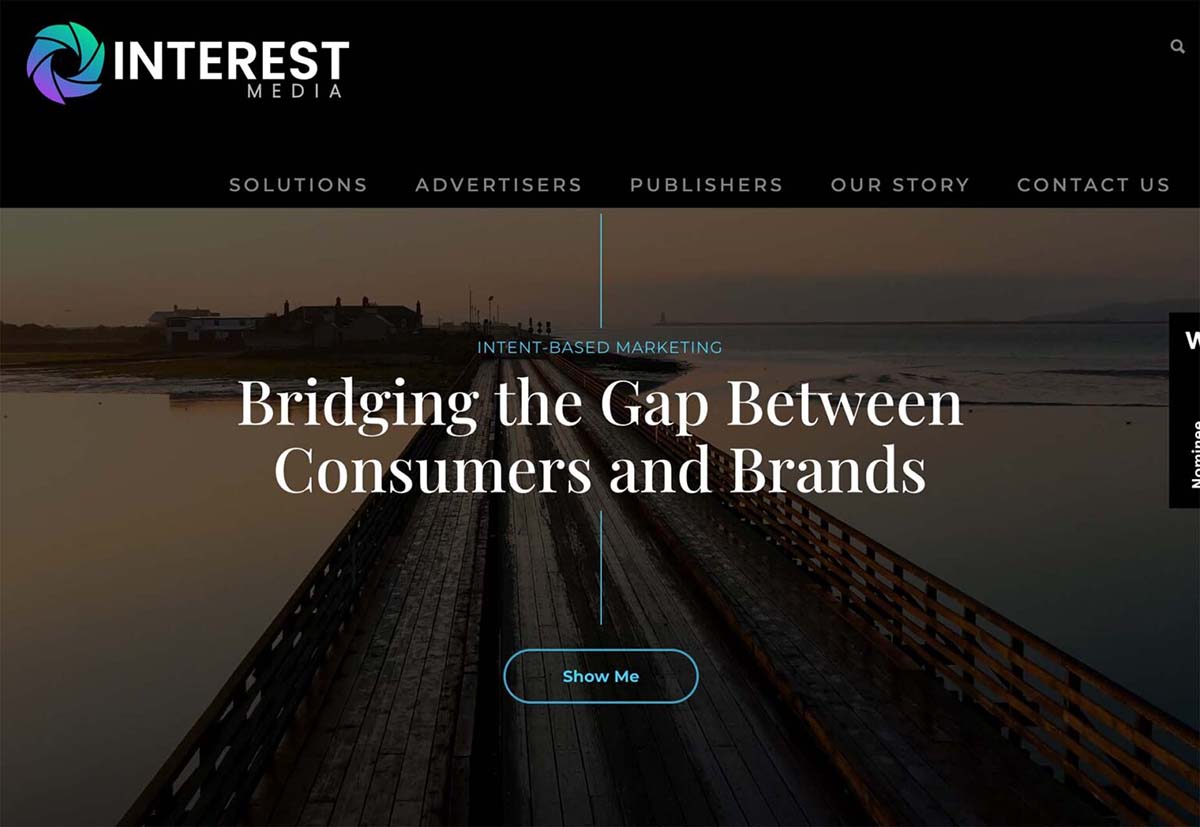
Interest Media sử dụng cuộn video từ từ phóng to hơn nữa. Hình ảnh đáng yêu và với lớp phủ văn bản rất dễ đọc và dễ hiểu. Có cảm giác như bạn đang đi lùi trên cây cầu trong video.
Bloomingdales sử dụng video phong phú với nhiều chiều sâu và các yếu tố thực tế ảo để tạo ra trải nghiệm mua sắm phong phú, làm cho bạn cảm thấy như bạn đang ở trong cửa hàng thông qua trang web và khuyến khích mua sắm. Đó là một cách thú vị để nhà bán lẻ giới thiệu kỷ niệm 150 năm thành lập.

Arredamento Design sử dụng một bức ảnh có tiêu cự rộng để cung cấp cảm hứng thiết kế nội thất. Lưu ý các đường nét rõ ràng và dễ dàng mà bạn thấy mình bị cuốn hút vào hình ảnh, hoặc thậm chí tưởng tượng ra một căn phòng giống như trong hình. Hiệu ứng được sử dụng trong thiết kế, với khả năng phóng to khi cuộn, kéo người dùng vào hình ảnh nhiều hơn. Độ sâu ở đây giữ cho chuyển động và thu phóng không bị quá nhiều và gần như cho phép bạn nhìn thấy nhiều hơn và cảm thấy gần hơn với các đối tượng ở xa hơn trong hình ảnh.
Kết luận
Cả 3 xu hướng ở đây đều có xu hướng giao thoa với nhau: Màu đỏ có ở khắp mọi nơi và nổi lên chính vào mùa thu năm nay như một màu sắc và độ sâu chủ đạo, và tiêu điểm ba chiều ở khắp mọi nơi.
Cả 3 đều là các yếu tố thiết kế có tính hữu dụng cao và có thể được kết hợp dễ dàng, khiến chúng thậm chí có nhiều khả năng tiếp tục trở nên nổi bật trong các dự án.