Chào mừng bạn đến với thế giới đầy sáng tạo và đa dạng của phong cách thiết kế website hiện đại! Trong thời đại số ngày nay, việc tạo ra website không chỉ đơn thuần là vấn đề của chức năng, mà còn là sự kết hợp tinh tế giữa thẩm mỹ và trải nghiệm người dùng. Phong cách thiết kế website thịnh hành hiện nay không chỉ tập trung vào việc trình bày thông tin mà còn chú trọng đến khả năng tương tác, tính di động, và cái nhìn tổng thể thú vị. Bài viết sẽ giúp bạn hiểu hơn về các phong cách thiết kế website thịnh hành nhất hiện nay.
Các phong cách thiết kế website thịnh hành nhất hiện nay
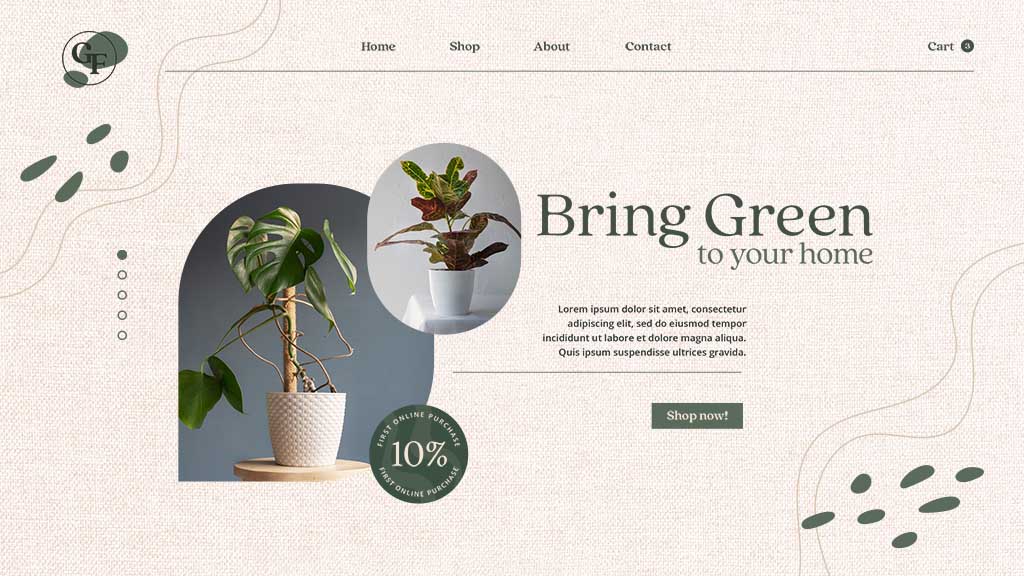
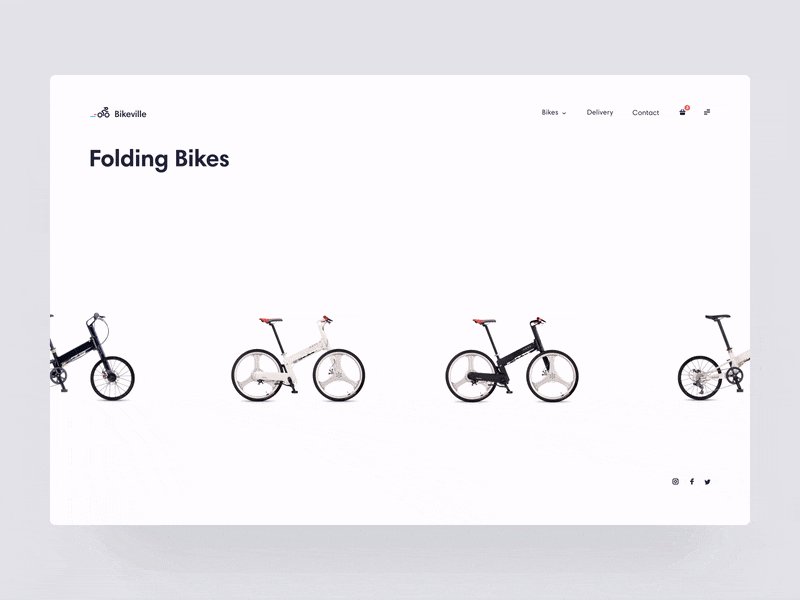
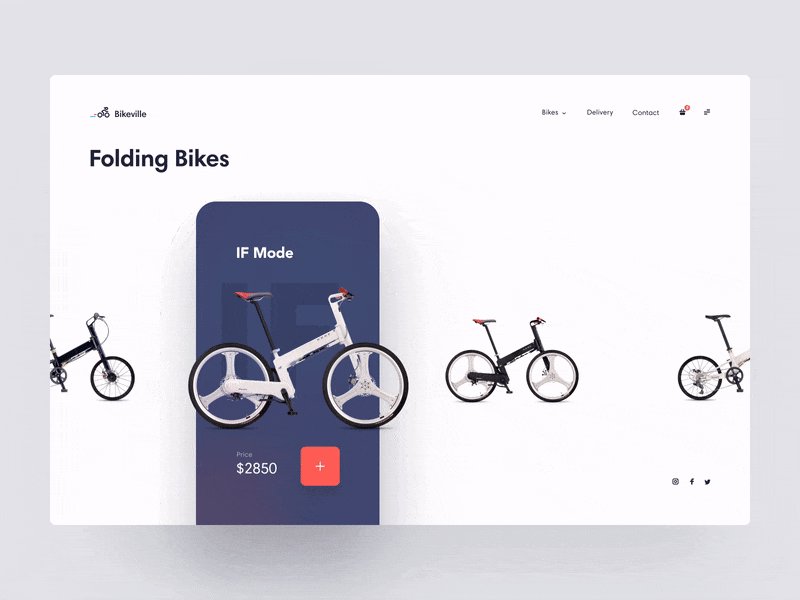
Thiết kế website phong cách tối giản
Trong thế giới không ngừng phát triển của thiết kế website, xu hướng tối giản đã trở thành một nguồn cảm hứng lôi cuốn, làm mới và đồng thời tôn vinh sự đơn giản với sự thanh lịch và hiệu suất. Thiết kế website tối giản không chỉ đơn thuần là một xu hướng mà còn là một triết lý, một sự hiểu biết sâu sắc về việc làm thế nào chúng ta tương tác với không gian trực tuyến.
Tối giản không đơn giản chỉ là việc giảm bớt, mà là một quá trình tinh tế lựa chọn giữa yếu tố cần thiết và sự thanh lịch. Xu hướng này là sự kết hợp của sự tinh tế và tính chất chọn lọc, tạo nên một trải nghiệm trực quan không chỉ dễ hiểu mà còn dễ tiếp cận. Bằng cách loại bỏ những chi tiết dư thừa, thiết kế tối giản tập trung vào những yếu tố quan trọng nhất, giúp người dùng tập trung vào nội dung một cách tối đa.
Sự thanh lịch của thiết kế tối giản không chỉ là vẻ ngoại hình, mà còn là cách nó tạo ra một không gian tinh tế để nội dung tỏa sáng. Không gian trắng không chỉ là khoảng trống mà còn là cơ hội để thông điệp được truyền đạt rõ ràng hơn, nhấn mạnh vào sự quan trọng của nội dung và thông điệp mà trang web mong muốn truyền đạt.

Thiết kế website Responsive
Thiết kế website Responsive không chỉ là một xu hướng, mà là một chiến lược linh hoạt và tiên tiến nhằm đáp ứng nhanh chóng và mượt mà với mọi kích thước màn hình của thiết bị người dùng. Đây không chỉ là việc làm để theo kịp sự đa dạng của các thiết bị, mà là một cam kết mang lại trải nghiệm tốt nhất cho người dùng, không kể họ đang sử dụng máy tính lớn, máy tính bảng tầm trung hay điện thoại thông minh di động.
Thiết kế website Responsive chủ động thích ứng với mọi ngóc ngách của màn hình, tinh tế điều chỉnh bố cục, kích thước văn bản, và hình ảnh để đảm bảo rằng thông tin được truyền đạt một cách hoàn hảo, dù là trên màn hình rộng của máy tính cá nhân hay trên bảng nhỏ của điện thoại di động. Điều này không chỉ tạo ra sự linh hoạt mà còn mang lại cảm giác tự nhiên và mượt mà trong quá trình tương tác, mỗi chuyển động, mỗi nhấn nháy đều được điều chỉnh tinh tế để hài hòa với ngữ cảnh sử dụng.
Giao diện thích ứng Responsive này không chỉ tạo ra một trải nghiệm người dùng đồng đều trên mọi thiết bị, mà còn thể hiện tầm quan trọng của việc đảm bảo rằng mọi người dùng đều có quyền truy cập và tận hưởng nội dung một cách thuận lợi.

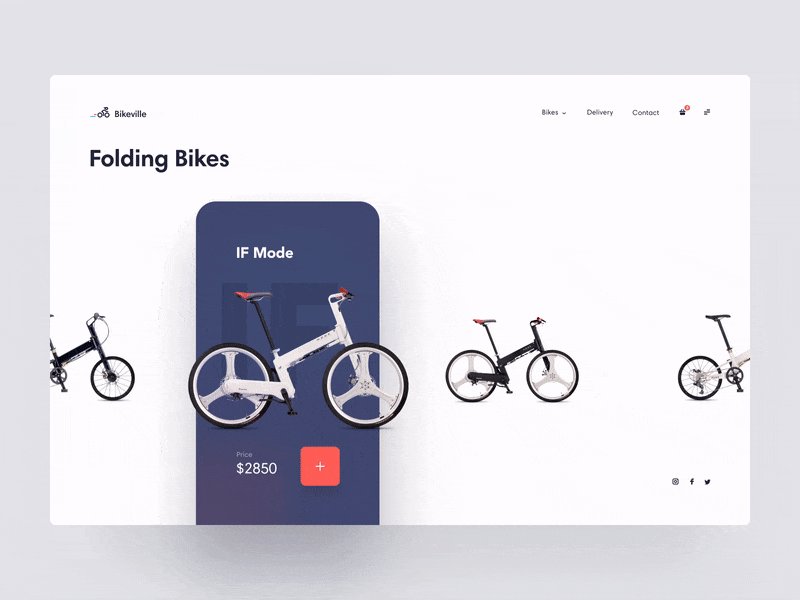
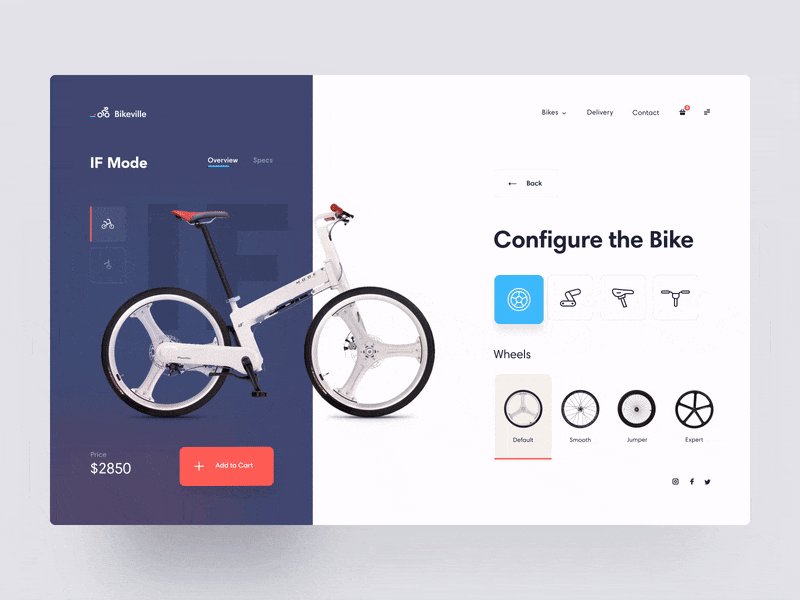
Thiết kế website sử dụng đồ họa động
Thiết kế website trải nghiệm đồ họa động không chỉ là một nét độc đáo mà còn là một cuộc phiêu lưu sáng tạo, làm cho không gian trực tuyến trở nên sống động và hấp dẫn. Bằng cách tích hợp đồ họa chuyển động tinh tế, website không chỉ là một trải nghiệm trực quan mà còn là một hành trình động lực, mời gọi người dùng khám phá.
Việc sử dụng đồ họa động không chỉ là để làm đẹp mắt mà còn để tạo ra sự tương tác và kết nối sâu sắc hơn với khách hàng. Các yếu tố như hover effects, scroll animations, và transitions không chỉ tạo ra sự chuyển động mềm mại mà còn làm tăng tính hấp dẫn, giúp người dùng dễ dàng theo dõi thông tin và tương tác một cách tự nhiên.
Thiết kế website sử dụng đồ họa động là một câu chuyện được kể thông qua hình ảnh và chuyển động, tạo ra một trải nghiệm động lực và đôi khi thậm chí là gần như thực tế. Việc này không chỉ làm tăng tính sáng tạo mà còn thể hiện sự chú ý đến chi tiết và cam kết tạo ra một không gian trực tuyến sống động và độc đáo.

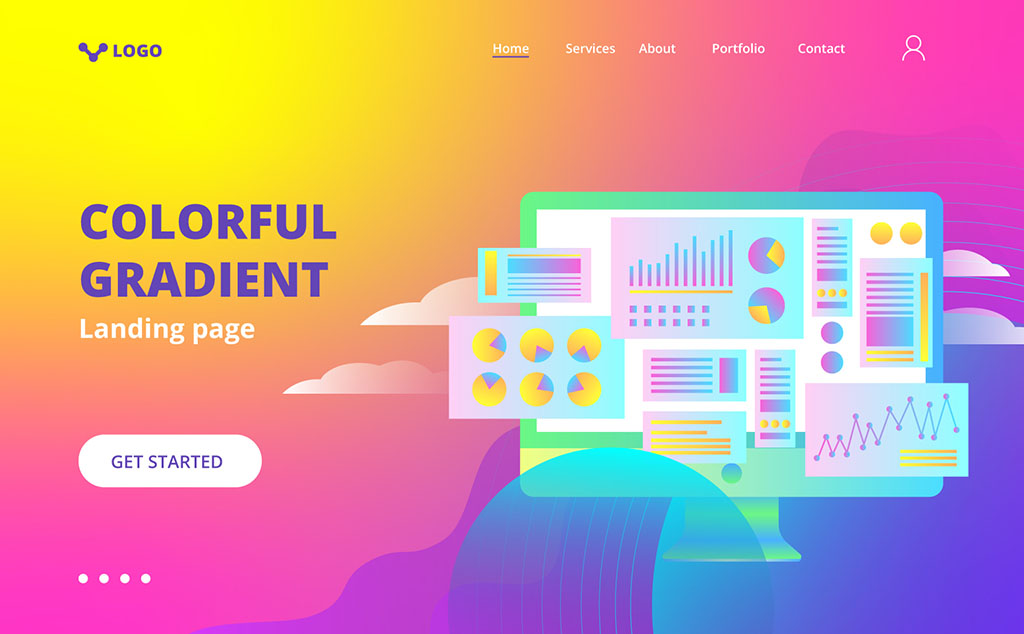
Thiết kế website sử dụng màu sắc tươi sáng
Việc sử dụng màu sắc tươi sáng không chỉ là một lựa chọn về thị giác, mà còn là một cách sáng tạo để truyền đạt cảm xúc, tạo ra ấn tượng mạnh mẽ và tăng tính tương tác với người trải nghiệm. Thiết kế website sử dụng màu sắc tươi sáng là sự kết hợp tinh tế giữa nghệ thuật và khoa học, mang đến không gian trực tuyến rực rỡ và đầy năng lượng.
Màu sắc tươi sáng không chỉ làm cho trang web nổi bật mà còn tạo ra một không khí tích cực và lôi cuốn. Sự sáng tạo trong việc lựa chọn màu sắc không chỉ giới hạn ở việc làm đẹp mắt mà còn nói lên về tính chất của thương hiệu hoặc tổ chức. Mỗi gam màu đều có thể đánh thức một loạt các cảm xúc khác nhau, từ sự nổi loạn của đỏ đến sự tinh tế của xanh mint.
Thiết kế website sử dụng màu sắc tươi sáng còn là một cách để tạo ra sự nhấn mạnh và sự chú ý đối với những thông điệp quan trọng. Sự đối lập giữa các màu sắc có thể tạo nên hiệu ứng nổi bật, giúp người dùng dễ dàng nhận biết thông tin quan trọng và dẫn dắt họ qua trải nghiệm trực tuyến một cách mạch lạc.

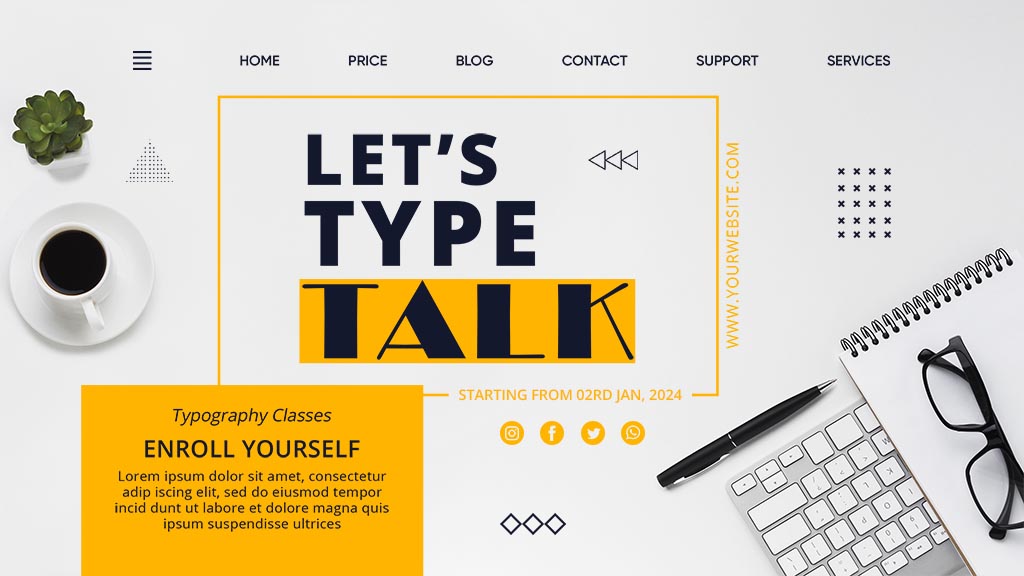
Thiết kế website phong cách typography độc đáo
Thiết kế website phong cách typography độc đáo là một hành trình chinh phục không gian chữ viết để tạo nên một trải nghiệm trực tuyến khác biệt và không thể nhầm lẫn. Nó không chỉ là việc chọn font chữ, mà là một nghệ thuật sáng tạo, nơi từng ký tự trở thành một phần không thể phủ nhận của thương hiệu hay cá nhân.
Với sự sáng tạo trong typography, trang web không chỉ truyền đạt thông điệp một cách hiệu quả mà còn gửi đi một tín hiệu về tính cách và sự riêng biệt. Mỗi chữ cái được chọn lựa không chỉ dừng lại ở việc đọc được mà còn là về cảm nhận, về cảm xúc mà nó mang lại. Những font chữ độc đáo không chỉ đơn thuần là văn bản, mà còn là một phần của trải nghiệm thị giác, là một dấu vết của sự cá nhân hóa.
Typography độc đáo không ngần ngại thách thức, mở đường cho sự đổi mới và sự hiện đại hóa trong thiết kế. Việc kết hợp giữa chữ viết và hình ảnh, hay thậm chí là việc tạo ra những hiệu ứng chuyển động cho chữ cái, đều là những cách táo bạo để đưa ra một tuyên bố mạnh mẽ và thu hút sự chú ý.

Bí quyết thiết kế website đẹp, hiệu quả
Việc thiết kế website không chỉ đơn thuần là việc tạo ra một giao diện đẹp mắt, mà còn liên quan chặt chẽ đến trải nghiệm người dùng. Một trang web thành công không chỉ thu hút người xem bởi vẻ ngoại hình, mà còn khiến họ muốn ở lại và tương tác. Dưới đây là những bí quyết giúp bạn tạo ra trải nghiệm người dùng đỉnh cao thông qua thiết kế website.

Hiểu rõ đối tượng người dùng
Trước khi bắt đầu bất kỳ dự án thiết kế website nào, hãy nghiên cứu kỹ lưỡng về đối tượng người dùng. Hiểu rõ họ là ai, nhu cầu và mong muốn của họ là gì. Điều này giúp bạn tạo ra một trang web không chỉ đẹp mắt mà còn phản ánh đúng nhu cầu của người dùng.
Tối giản hóa giao diện
Nguyên tắc “ít hơn là nhiều” luôn đúng khi thiết kế web. Một giao diện đơn giản và dễ sử dụng sẽ giúp người dùng dễ dàng tìm kiếm thông tin, sản phẩm hoặc dịch vụ mà họ cần. Tránh quá tải thông tin trên một trang và tập trung vào những điểm quan trọng nhất.
Chú trọng đến tốc độ tải trang
Tốc độ tải trang ảnh hưởng lớn đến trải nghiệm người dùng. Sử dụng ảnh nén, tối ưu hóa mã nguồn và sử dụng dịch vụ CDN để đảm bảo trang web của bạn tải nhanh chóng. Một website nhanh chóng không chỉ tăng trải nghiệm người dùng mà còn cải thiện thứ hạng trên các công cụ tìm kiếm.
Responsive Design
Với sự đa dạng của các thiết bị ngày nay, việc có một trang web có thể hiển thị đẹp trên mọi kích thước màn hình là quan trọng. Thiết kế đáp ứng giúp trang web của bạn tự động điều chỉnh để phù hợp với mọi loại thiết bị, từ máy tính đến điện thoại di động.
Màu sắc và font
Chọn một bảng màu phù hợp và font giúp tạo ra sự nhất quán và chuyên nghiệp. Màu sắc có thể tác động đến tâm trạng của người dùng, trong khi font chính thức giúp tạo ra cảm giác đồng nhất trên toàn bộ trang web.
Qua những bí quyết trên, bạn có thể tạo ra một website không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tuyệt vời. Hãy nhớ rằng, thiết kế website là một quá trình không ngừng phát triển, và việc lắng nghe phản hồi của người dùng là chìa khóa để không ngừng cải thiện. Hãy đặt người dùng vào trung tâm và họ sẽ là động lực lớn nhất cho sự thành công của trang web của bạn.
Bảng giá thiết kế website đẹp, chuẩn SEO, tốc độ load nhanh
Dưới đây là bảng giá thiết kế website tại công ty thiết kế website QT Solutions uy tín tại Việt Nam:
| Công ty | Loại website | Giá (VNĐ) |
|---|---|---|
| QT Solutions | Website chuẩn SEO, giao diện đẹp, tốc độ load nhanh | Từ 6 triệu |
Lưu ý:
Bảng giá trên chỉ mang tính chất tham khảo, chi phí thiết kế website thực tế sẽ phụ thuộc vào nhiều yếu tố như loại website, chức năng, tính năng,… Để biết chính xác chi phí thiết kế website, bạn nên liên hệ trực tiếp với chúng tôi để được tư vấn và báo giá chi tiết.
Tìm hiểu thêm: Thiết kế website có chịu thuế VAT không?
Các yếu tố ảnh hưởng đến chi phí thiết kế website
Dưới đây là một số yếu tố ảnh hưởng đến chi phí thiết kế website:
- Loại website: Loại website càng phức tạp thì chi phí thiết kế website càng cao. Ví dụ, website bán hàng sẽ có chi phí thiết kế cao hơn website giới thiệu doanh nghiệp.
- Chức năng: Số lượng chức năng và tính năng của website càng nhiều thì chi phí thiết kế website càng cao.
- Thiết kế: Thiết kế website càng đẹp và ấn tượng thì chi phí thiết kế website càng cao.
- Tên miền và hosting: Tên miền và hosting là những yếu tố quan trọng đối với một website. Chi phí mua tên miền và hosting sẽ được tính riêng với chi phí thiết kế website.
- Bảo hành: Thời gian bảo hành càng dài thì chi phí thiết kế website càng cao.
Nếu bạn đang có ý định thiết kế website, hãy tham khảo kỹ bảng giá thiết kế website và các yếu tố ảnh hưởng đến chi phí thiết kế để có được lựa chọn phù hợp nhất.
